

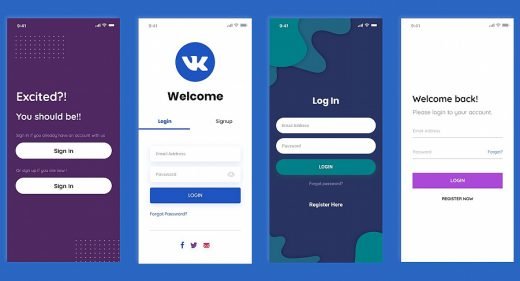
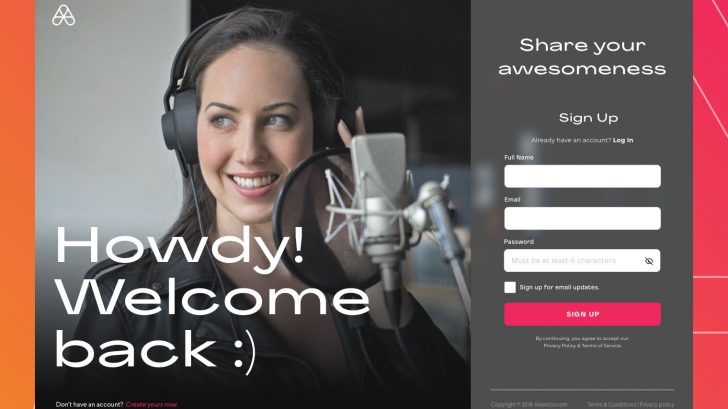
The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. Download this free handy app login UI Adobe Xd templates in 15 different styles is brought to you by April Dezign. The cookie is used to store the user consent for the cookies in the category "Performance". This cookie is set by GDPR Cookie Consent plugin. Login Page Template - Free XD Resource Adobe XD Elements Login Page Template - Free Adobe XD Resource Home / UI Kits / Login Page Template JDownload Resource This is Login page for payment website Hope you find it useful and helpful. The cookie is used to store the user consent for the cookies in the category "Other. This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". Thanks for making this available to everyone. They can be reused for personal or commercial use. this login screen is a simple design with a minimal, good UX and modern typography. Free XD app login screen templates Sunil kargwal created this new collection of app login screen templates designed for XD.



These cookies ensure basic functionalities and security features of the website, anonymously. A free template of a login/signup page designed for mobiles in Adobe XD. To get a better idea of how this looks in practice, check out our documentation.Necessary cookies are absolutely essential for the website to function properly. Most of the components do not rely on JS at all, but for the ones that do (dropdowns, modals, etc.) we've provided some simple comments in the HTML to explain things like what classes you need to use for different states (like a toggle switch being on or off), or what classes we recommend for transitioning elements on to or off of the screen (like a modal opening). The vanilla HTML examples do not include any JavaScript and are designed for people who prefer to write any necessary JavaScript themselves. Headless UI supports both React and Vue 3, but is not compatible with Vue 2. The React and Vue examples are fully interactive, and are powered by Headless UI - a library of unstyled components we designed to integrate perfectly with Tailwind CSS. Our components are provided in three formats: React, Vue, and vanilla HTML. Our website templates are built using Next.js, so all of the markup is written using React.


 0 kommentar(er)
0 kommentar(er)
